MEMBUAT RECENT POST DALAM BENTUK GRID
Hi Sobat Ladangtekno
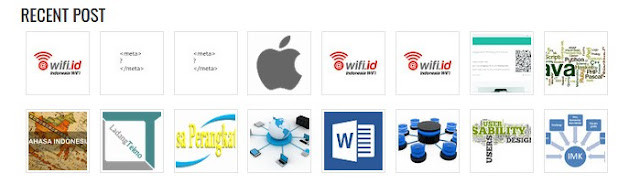
Kesempatan kali mimin mau memposting mengenai cara membuat postingan recent post dalam bentuk GRID, bagi yang mau tau hasilnya bisa kunjungi website mimin DISINI. dalam bentuk gambar hasilnya akan seperti gambar dibawah ini
ok, langsung saja sekarang kita menuju ke tutorial cara membuatnya.
- pertama silahkan login ke blogger dengan akun google yang sudah dimiliki.
- silahkan masuk ke halaman tata letak
- silahkan pilih letak dimana akan menempatkan recent post berbentuk grid, pilih tempat sesuai dengan kebutuhan blog kalian, sehingga dapat mempercantik tampilan blog.
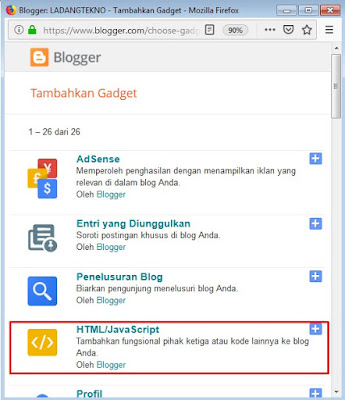
- silahkan klik tambahkan gadget untuk menambahkan gadget baru, akan muncul kotak dialog nah silahkan pilih html atau java script seperti gambar dibawah ini
- setelah memilih html/javascript akan muncul kotak dialog baru, silahkan masukan kode dibawah ini ke kotak dialog tersebut
<style>
/* CSS Recent Post Gallery */
.recent-gallery {padding:0;clear:both;}
.recent-gallery:after {content:"";display:table;clear:both;}
.recent-gallery .gallerytem{display:inline-block;position:relative;margin:6px 0;overflow:hidden;}
.recent-gallery .gallerytem a{position:relative;float:left;margin:0 6px;text-decoration:none}
.recent-gallery .gallerytem .ptitle{background:rgba(0,0,0,.7);display:block;clear:left;font-size:10px;line-height:1.3em;position:absolute;text-align:left;bottom:3px;left:3px;right:3px;top:3px;color:#fff;padding:5px;word-wrap:break-word;overflow:hidden;visibility:hidden;opacity:0;backface-visibility:hidden;transition:all .2s}
.recent-gallery .gallerytem:hover .ptitle{visibility:visible;opacity:1}
.recent-gallery a img{background:#fdfdfd;float:left;padding:2px;border:1px solid #e3e3e3;transition:all .3s}
.recent-gallery a:hover img {border-color:#bbb;}
</style>
<script type='text/javascript'>
//<![CDATA[
// Recent Post Gallery
function arlinagrid(a){for(var t=a.feed.entry||[],e=['<div class="recent-gallery">'],i=0;i<t.length;++i){for(var l=t[i],r=l.title.$t,n=l.media$thumbnail?l.media$thumbnail.url:"http://2.bp.blogspot.com/-4fCf53FqYKM/Vccsy7apoZI/AAAAAAAAK4o/XJkv3RkC0pw/s1600/default%2Bimage.png",s=n.replace("s72-c","s"+arlina_thumbs+"-c"),h=l.link||[],c=0;c<h.length&&"alternate"!=h[c].rel;++c);var d=h[c].href,m='<img src="'+s+'" width="'+arlina_thumbs+'" height="'+arlina_thumbs+'"/>',p=arlina_title?'<span class="ptitle">'+r+"</span>":"",g='<a rel="nofollow" rel="noreferrer"href="'+d+'" target="_blank" title="'+r+'">'+m+p+"</a>";e.push('<div class="gallerytem">',g,"</div>")}e.push("</div>"),document.write(e.join(""))}
//]]>
</script>
<script>
var arlina_thumbs = 72;
var arlina_title = true;
</script>
<script src="/feeds/posts/summary?max-results=16&alt=json-in-script&callback=arlinagrid"></script>
- teman-teman boleh mengganti angka 16 yang berwarna merah sesuai dengan nominal yang diinginkan dan sesuaikan dengn tampilan blog teman teman agar persisi
- jika sudah, silahkan klik save/simpan, sampai disini tutorial ini sudah selesai.
terimakasih
Link Terkait:
- membuat recent post dalam bentuk grid di blogger
- membuat recent post dalam bentuk grid berdasarkan label di blogger
tags
recentpostdalambentukgrid
recentpostgrid
tutorial
ladangtekno
turotialgrid






Gan itu biar tampilannya bukan cuma gambar aja tp ada judulnya juga bisa gk?
BalasHapusmaksudnya tanpa ada deskripsi textnya ya
Hapus